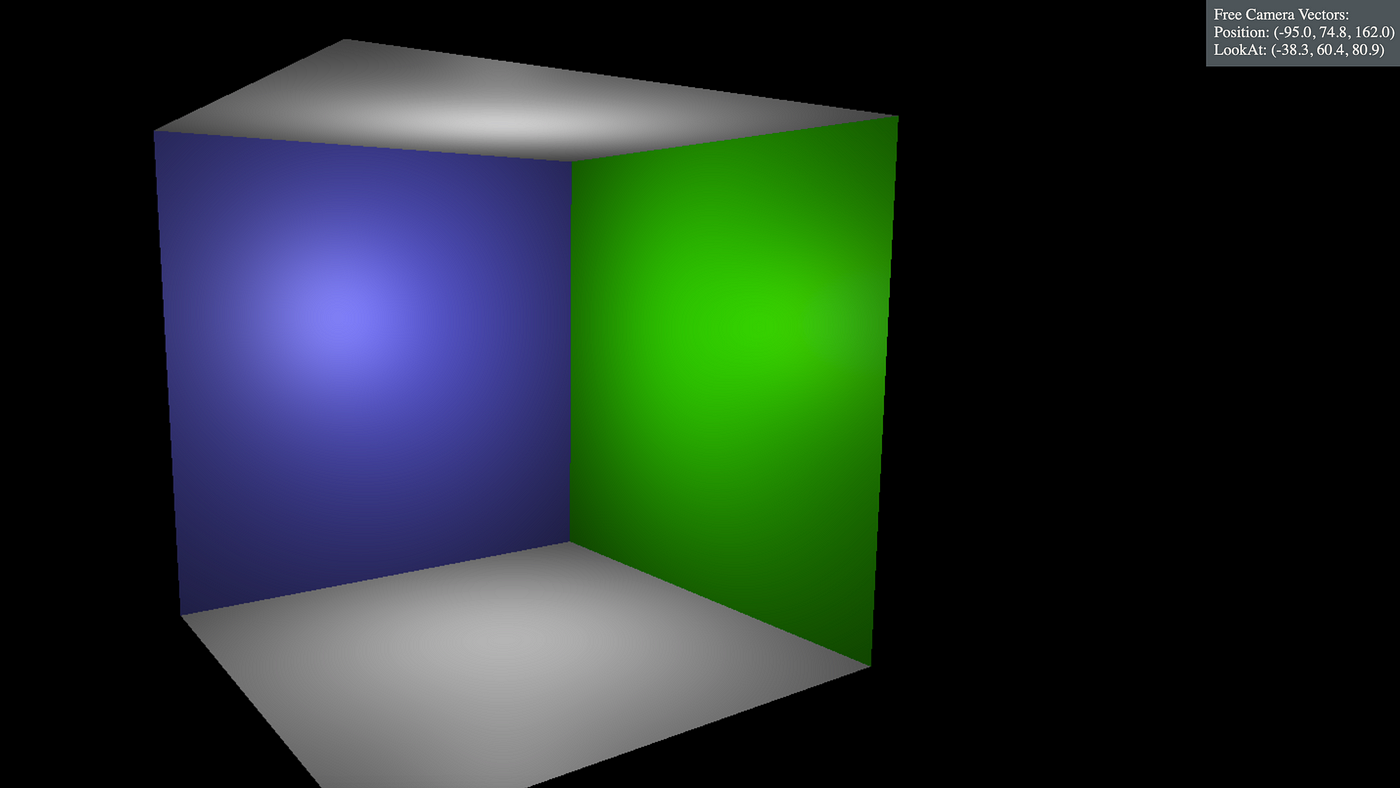
Ability to set OrbitControls different camera.lookAt vs controls.target · Issue #18476 · mrdoob/three.js · GitHub
GitHub - yomotsu/camera-controls: A camera control for three.js, similar to THREE.OrbitControls yet supports smooth transitions and more features.

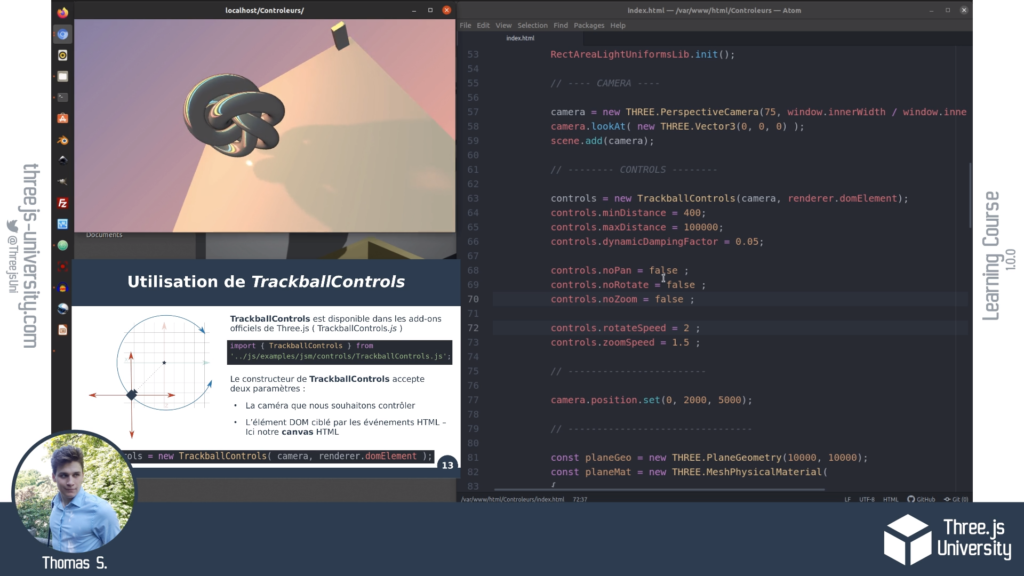
javascript - three.js(version 102) How to set default position & rotation of camera with OrbitControls - Stack Overflow

Ability to set OrbitControls different camera.lookAt vs controls.target · Issue #18476 · mrdoob/three.js · GitHub

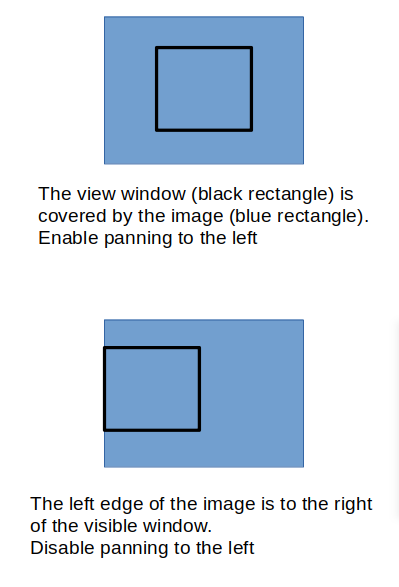
Zoom and pan in Three.js customly — Simple Interaction in Data & Graph Visualization | by Simone Ceccarelli | Medium