
npm WARN deprecated [email protected]: You can find the new Popper v2 at @ popperjs/core, this package is dedicated to the legacy v1

npm WARN】You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy - ganganの技術備忘録

How to download bootstrap | install bootstrap | jquery | popper.js | basic Setup for bootstrap - YouTube
npm WARN】You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy - ganganの技術備忘録



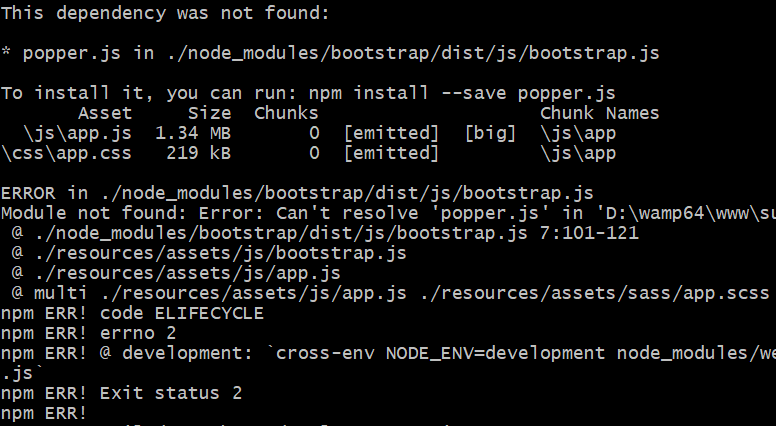
![Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-module-not-found-cant-resolve-popper-js/module-not-found-cant-resolve-popper-js.webp)




![Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-module-not-found-cant-resolve-popper-js/banner.webp)








![npm] Failing to install required dependencies · Issue #25768 · twbs/bootstrap · GitHub npm] Failing to install required dependencies · Issue #25768 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/1685176/36925743-3532c432-1e6c-11e8-81d9-87e5e1e7723a.png)
